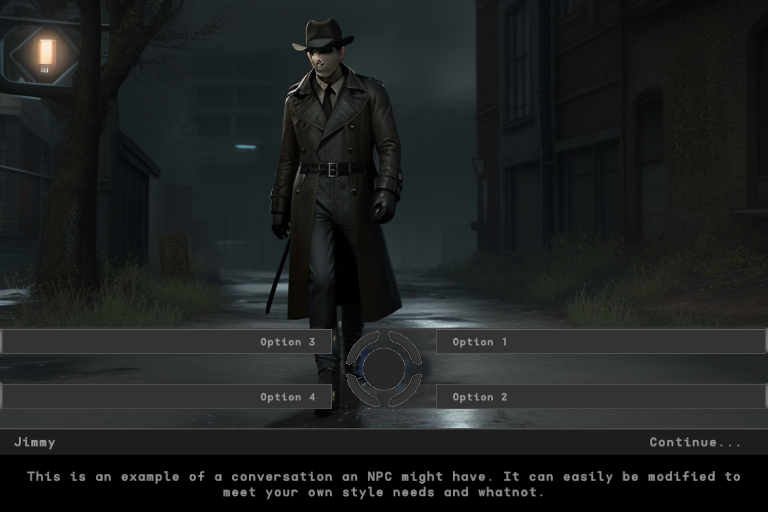
Directional Displays
 directional_circle_4_segment_alt |  directional_arrow_short |  directional_circle_4_segment |
Directional Displays operate a bit differently to the other Option Display types, in that they allow the player to choose an option based on an input direction, from a joystick or arrow keys for example. Directional Displays also allow for an image to be linked to each option, and when those options are selected (highlighted), the color of the linked image will change.
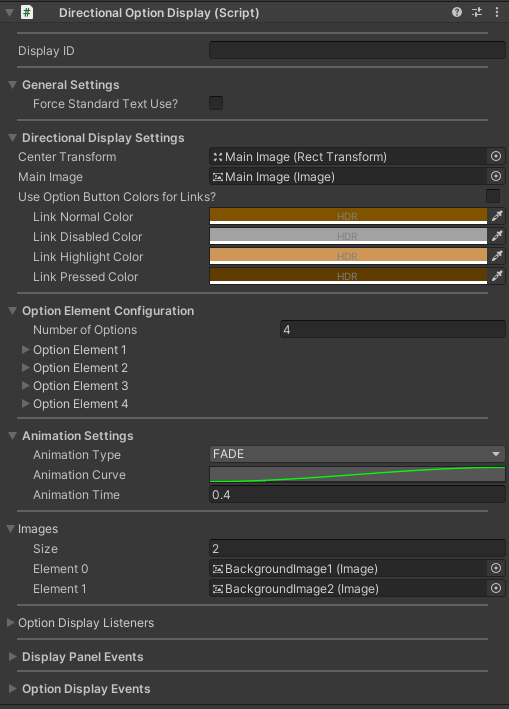
Directional Option Display Settings

Display ID
The Display ID of the Option Display.
General Settings
| Setting | Description |
|---|---|
| Force Standard Text Use | Whether the Option Display should use non-TextMeshPro text components, even when TextMeshPro is installed. |
Font Settings
| Setting | Description |
|---|---|
| Language Font Overrides | If set to a LanguageFontOverrides asset, the display will controls font settings on a per-language basis on all text components within it. |
| Override Font Size Settings | When set to true, all text components in the display which are set to use auto-sizing will use the minimum and maximum font sizes set in the Font Settings. |
| Min Font Size | The minimum font size to use on all text components in the display when in auto-sizing mode. |
| Max Font Size | The maximum font size to use on all text components in the display when in auto-sizing mode. |
Directional Display Settings
| Setting | Description |
|---|---|
| Center Transform | This is the transform which will be used to calculate the direction to an option button if there is no custom direction vector defined for a button. |
| Main Image | The main image used for the display. Note that this is only used for applying styles. |
| Use Option Button Colors For Links | When set to 'true', directional option element link images will inherity their normal, highlighted, pressed, and disabled colors from the option buttons they are associated with. |
| Link Normal Color | The color to use on linked images when in 'normal' mode and not inheriting colors from buttons. |
| Link Disabled Color | The color to use on linked images when in 'disabled' mode and not inheriting colors from buttons. |
| Link Highlight Color | The color to use on linked images when in 'highlighted' mode and not inheriting colors from buttons. |
| Link Pressed Color | The color to use on linked images when in 'pressed' mode and not inheriting colors from buttons. |
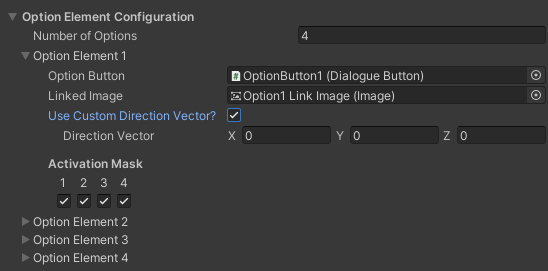
Option Element Configuration
Directional Option Elements are used to associate a Dialogue Button with a Vector2 direction so that when the player presses a joystick, D-Pad, or arrow keys in a certain direction, the Dialogue Button closest to that direction, and the option associated with it, can be selected.
Each Directiona Option Element also includes a field for a link image. Link images can be set up to change color when the associated option is selected, so they provide some additional display functionality in the option display.
The settings for Directional Option Elements are described below.

| Setting | Description |
|---|---|
| Option Button | The Dialogue Button for the option. |
| Linked Image | The link image for the option. |
| Use Custom Direction Vector | If set to 'true', a custom direction vector will be attributed to the option and used instead of a calculated direction based on the center transform. |
| Direction Vector | The custom direction vector to use. |
| Activation Mask | The activation mask is used to define when the option is active and used based on how many options are being presented to the player. If one option is shown and the first box (marked by a 1) is checked, then the option will be used to display that option. If the first box were left unchecked, then another option would be used to display the option. |
Animation Settings
These settings affect how the option display transitions between being hidden and being shown (as needed).
| Setting | Description |
|---|---|
| Animation Type | When in NONE mode, the option panel will be hidden and shown immediately (when appropriate) rather than using a transition animation. If in FADE mode, all image and text components will be hidden and shown using alpha fading. The 'SLIDE' modes will cause the display to be shown and hidden by sliding it in and out of the canvas as needed. |
| Animation Curve | An animation curve which defines the timing curve for the animation. |
| Animation Time | The amount of time the show/hide transition should take. |
| Return to Original Position | When in 'SLIDE' mode, if this is set to 'true', the display will be forced to return to its original position when being shown. If set to false, the display will move into the view of the canvas and stop once it is fully visible. |
Images
The image components used by the option display. Assigning images here is optional since these references to the images are only used to apply styles to the display.
Option Display Listeners
Option Display Listeners can be added to this list to implement functionality based on Option Display related events, such as the options being set or an option being selected or chosen by the player.
Display Panel Events
| Event Name | Description |
|---|---|
| On Hide Start | Called whenever the panel begins being hidden. |
| On Hide Complete | Called whenever the panel has finished being hidden. |
| On Show Start | Called whenever the panel begins being shown. |
| On Show Complete | Called whenever the panel finishes being shown. |
Option Display Events
| Event Name | Description |
|---|---|
| On Options Set | Called whenever the dialogue options to display are set on the option display. |
| On Option Selected | Called whenever the player selects an option. |
| On Option Changed | Called whenever the player switches their selection from one option to another. |
| On Option Chosen | Called whenever the player chooses/finalizes their option. |