Dialogue Buttons
Dialogue Buttons are used to provide interactive components which can display dialogue options to the player. They provide functionality to change the color of the button's text and an image component based on the state of a button, such as when it is hovered over or pressed.
Button Settings
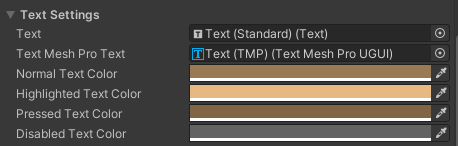
Text Settings

Dialogue Button Text Settings
| Setting | Description |
|---|---|
| Text | The Text component which will be used to display the button text. |
| Text Mesh Pro Text | If TextMeshPro is enabled, this should be the TextMeshPro component which will be used to display the button text. |
| Normal Text Color | The color to use on the button text when in 'normal' mode. |
| Highlighted Text Color | The color to use on the button text when in 'highlighted' mode. |
| Pressed Text Color | The color to use on the button text when in 'pressed' mode. |
| Disabled Text Color | The color to use on the button text when in 'disabled' mode. |
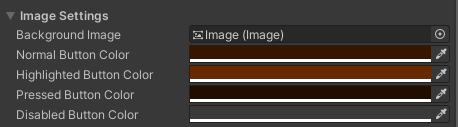
Image Settings

Dialogue Button Image Settings
| Setting | Description |
|---|---|
| Background Image | The image component of the button which will have its color updated whenever the state of the button changes. |
| Normal Button Color | The color to use on the button image when in 'normal' mode. |
| Highlighted Button Color | The color to use on the button image when in 'highlighted' mode. |
| Pressed Button Color | The color to use on the button image when in 'pressed' mode. |
| Disabled Button Color | The color to use on the button image when in 'disabled' mode. |
tip
If you want to use multiple Images in a Dialogue Button, you can add as many as you want, but the Dialogue Button only supports changing the color of 1 button, so make sure you set the Background Image setting to the right Image.
Audio Settings
Dialogue Button Audio Settings
| Setting | Description |
|---|---|
| Audio Source | The Audio Source to use for playing button interaction sounds. |
| Hover Sound | The Audio Clip to play when the button is highlighted/selected/hovered. |
Events
| Event Name | Description |
|---|---|
| On Click | Called whenever the player clicks on the button. |
| On Enter | Called whenever the mouse moves over the button. |
| On Leave | Called whenever the mouse leaves the button. |
| On Press | Called whenever the player presses the mouse over the button. |
| On Normal | Called whenever the button goes into 'normal' mode. |
| On Highlighted | Called whenever the button goes into 'highlighted' mode. |